
How to create a design system that is simple, scalable and cohesive across various brand experiences and platforms?
Achieving Cohesion and Scalability
-

Assessment
What happens in a company merger when three brands come together to offer an integrated, whole-person care app experience?
-

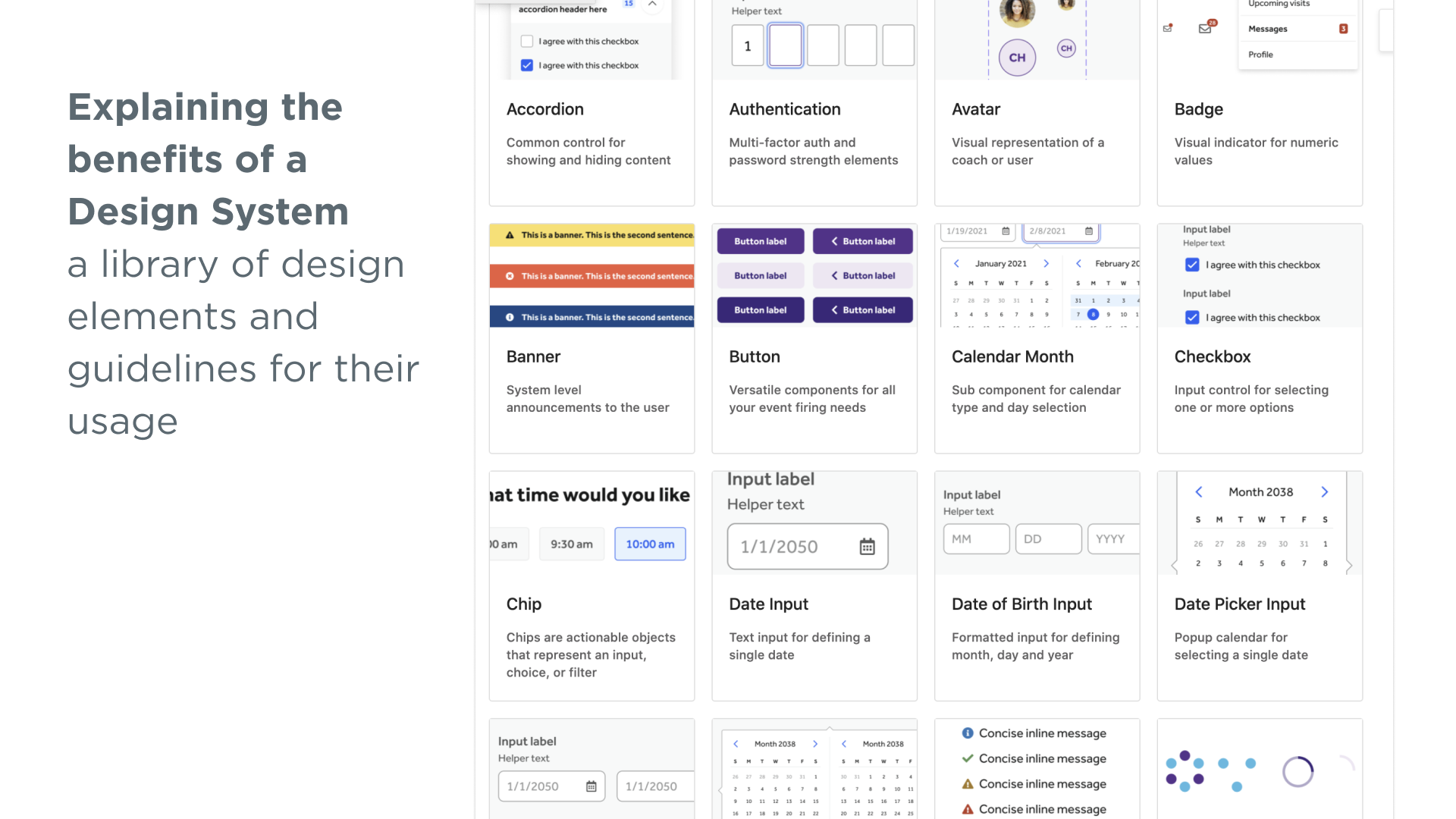
Foundation
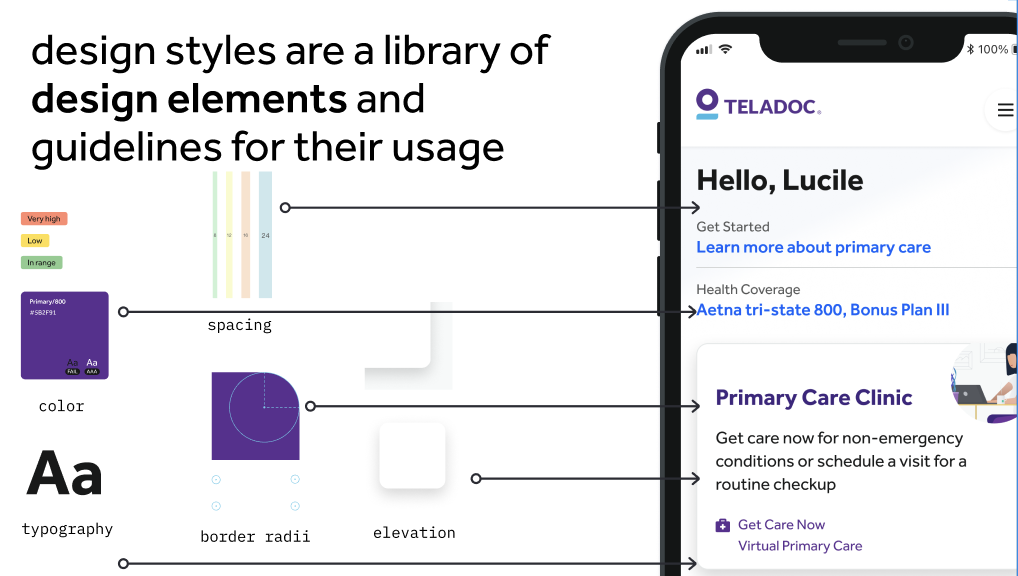
Merging companies into one modernized brand illustrates how essential a global design system is for both internal teams’ efficiency and alignment and to build familiarity and trust for end users
-

Extension
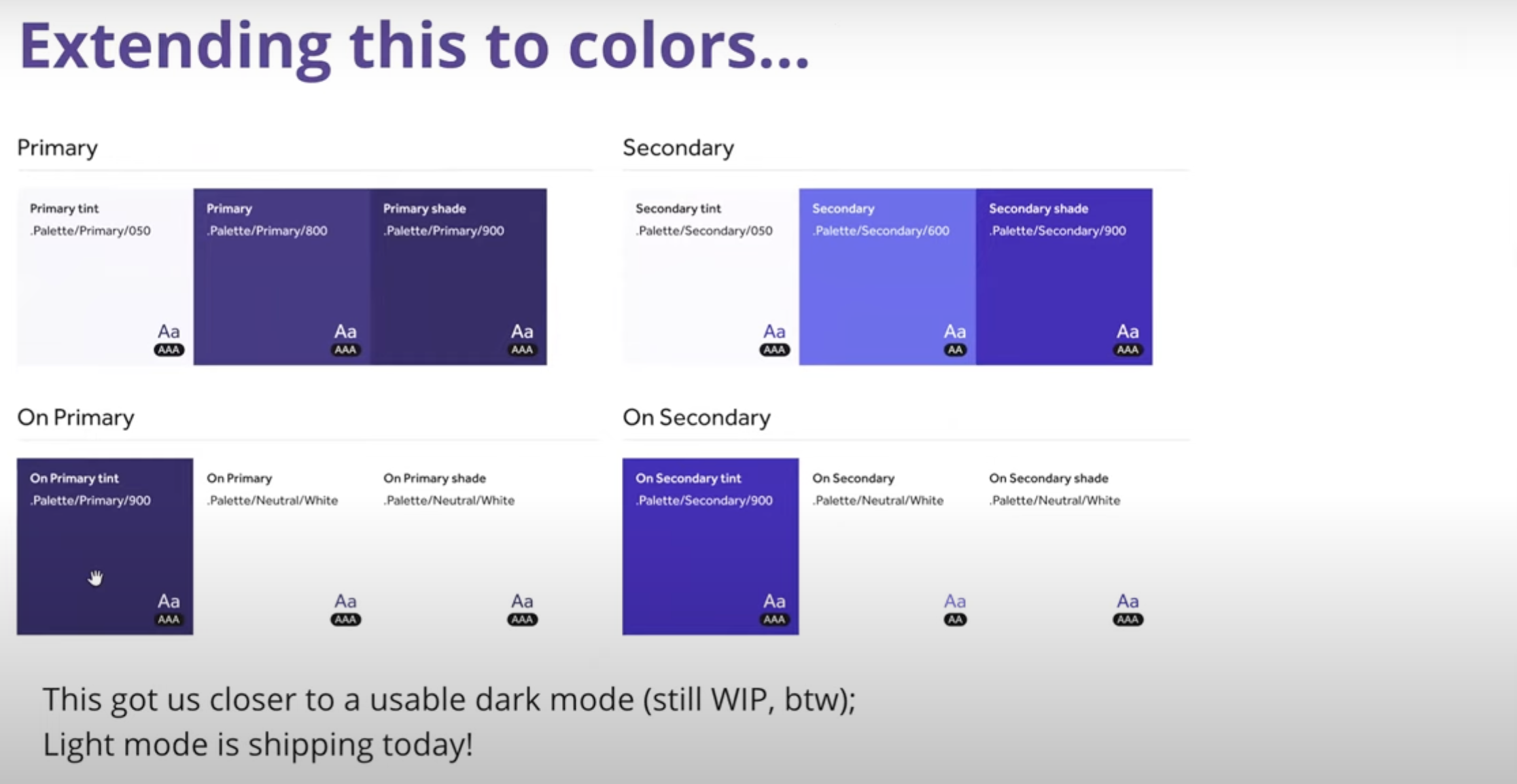
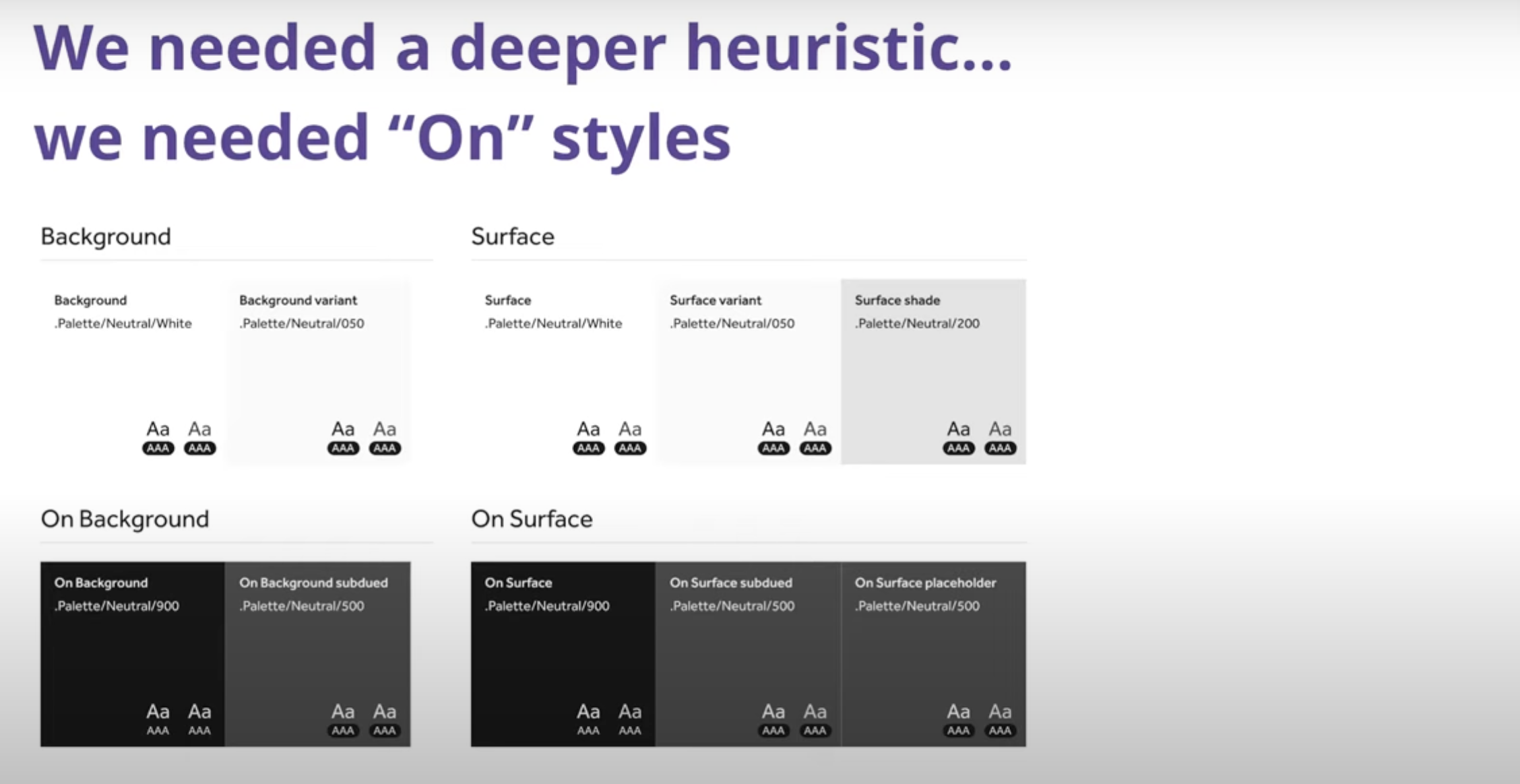
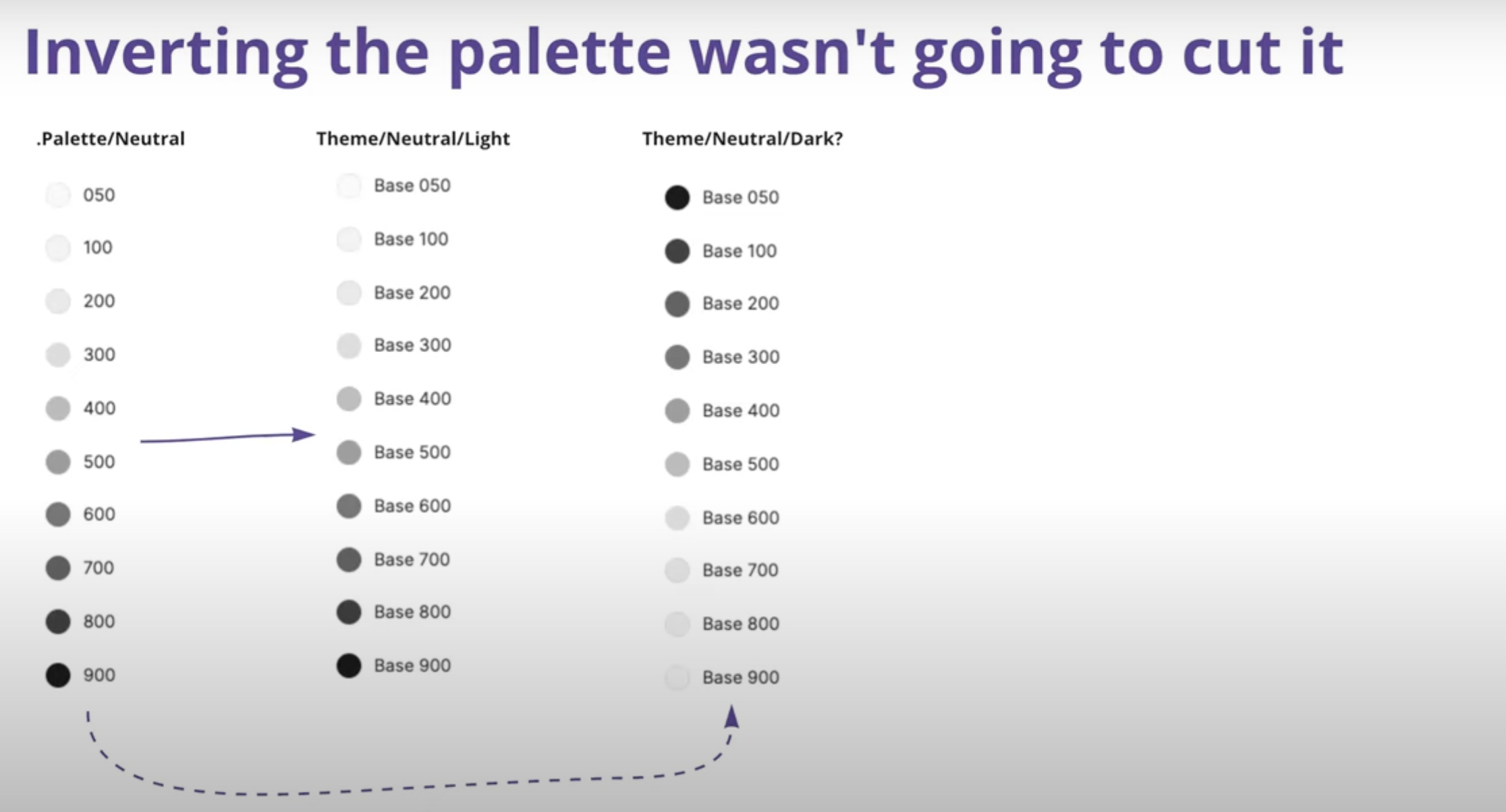
End-to-end user journeys that deliver continuity and cohesion while also building user’s trust in the brand(s) starts with a mature, high-quality design system
A design system remains a design “style guide” unless it is discussed, planned and built with engineering partnership. It’s essential to build on the foundation by developing components across platforms and for various contexts. This will result in delivering a system of cohesion, continuity, consistency and extensibility.
What are a few effective tools for building a design system?
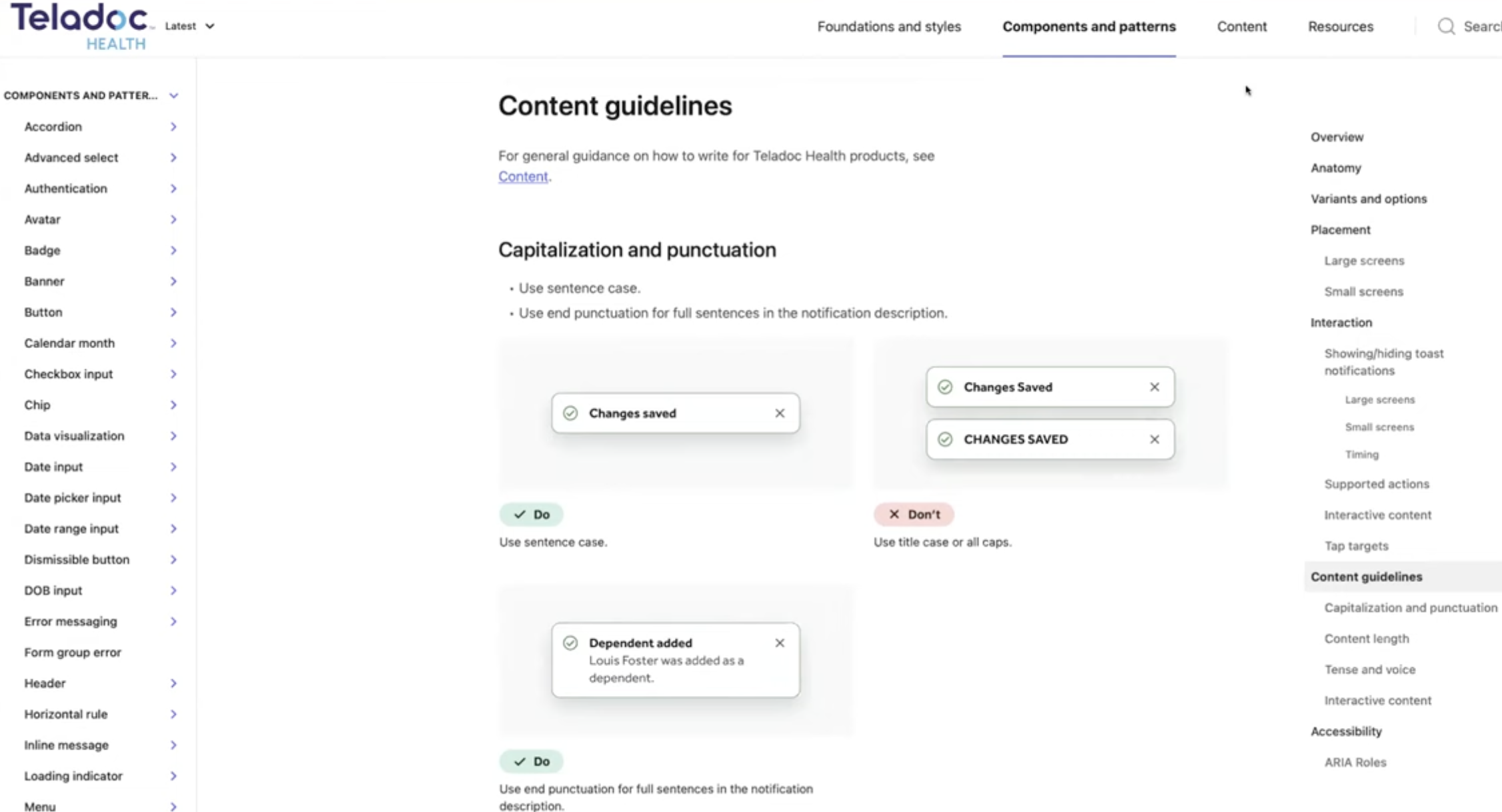
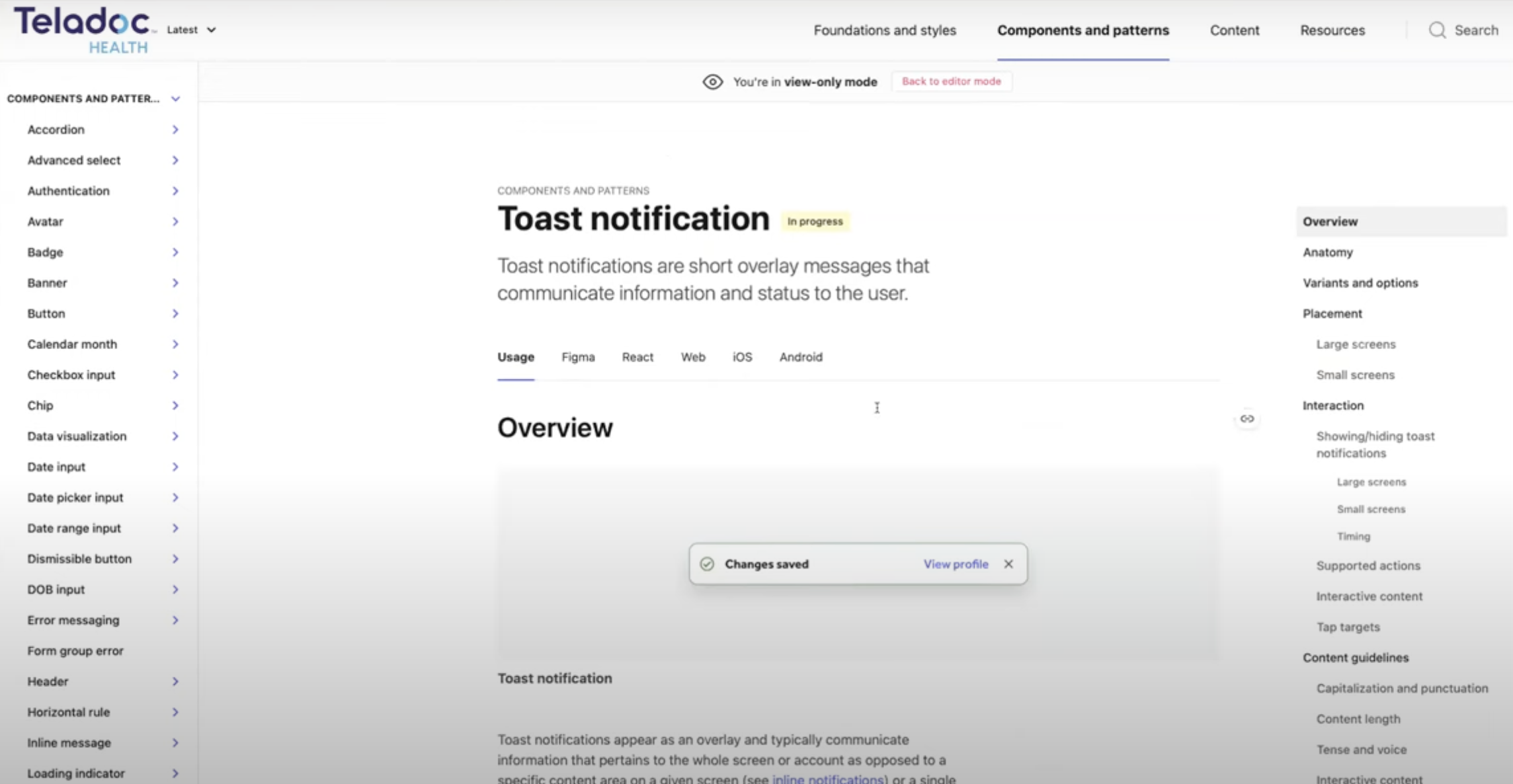
1. Figma: which excels in creating, maintaining, and updating design systems for components, styles, variables, and libraries, and makes it easy for xfn teams to collaborate in real time and test in UX/UI design contexts
2. ZeroHeight: for design documentation and guidelines. It integrates well with Figma and helps create a single source of truth for both designers and developers
3. Storybook: serves as an interactive UI component workshop for developers. It allows dev teams to build, test, and document UI components in isolation, ensuring consistency across a design system. Good to have your eng team weigh in on this, as not all are fans of Storybook
4. Figjam: integrated into Figma. Ideal for early-stage ideation, voting on component structures, and gathering team feedback and creating alignment